
Background-Color CSS là gì
background-color
Màu nền được xác định trong các ô được xác định bởi thuộc tính background-clip. Nếu có hình nền được đặt cùng thì lớp màu sẽ được đặt ở dưới. Không giống như các lớp hình ảnh có thể sử dụng nhiều lớp, chúng chỉ có thể dùng được một lớp màu cho một thành phần.
Background-position là gì
background-position
Thuộc tính này là sự kết hợp với thuộc tính background-origin, xác định nơi các vị trí bắt đầu cho hình nền nên được. Đó là giá trị có thể là một từ khóa, chiều dài, hoặc một tỷ lệ phần trăm, và chúng tôi có thể xác định vị trí dọc theo trục x cũng như các trục y.
Bản lưu
CSS background-clip là gì
2) Thuộc tính background-clip trong CSS
– Từ đây, thuộc tính background-clip giúp ta xác định phạm vi được thiết lập màu nền của phần tử. – Ví dụ: Xác định phần diện tích được thiết lập màu nền sẽ bao gồm padding & content. – Ví dụ: Xác định phần diện tích được thiết lập màu nền chỉ gồm content.
Background repeat là gì
– Thuộc tính background-repeat dùng để thiết lập "sự lặp lại của hình nền" cho phần tử HTML. Ví dụ: – Tôi có một tấm hình tên là flower.
Z Index trong CSS nghĩa là gì
Thuộc tính z-index là thuộc tính thiết lập thứ tự xếp chồng lên nhau của một phần tử vị trí. Thứ chồng nhau này được sắp xếp theo các giá trị số. Các thành phần HTML có chỉ số z-index cao hơn sẽ được xếp nằm ở bên trên.
Background image là gì
Thuộc tính background-image: thuộc tính này được sử dụng để thiết lập hình nền cho một phần tử. Thuộc tính background-repeat: thuộc tính này được sử dụng để điều khiển sự lặp đi lặp lại của một hình ảnh nền theo chiều dọc hoặc chiều ngang.
Background Color là gì
Thuộc tính màu nền (background color) trong background là gì Thuộc tính có chức năng thay đổi màu nền cho màn hình nền, được gọi là background color. Thế nhưng, vì đặc thù chỉ có thể thay đổi được 1 màu sắc cho 1 đối tượng duy nhất. Thế nên rất dễ gây ra sự nhàm chán và đơn điệu cho người dùng.
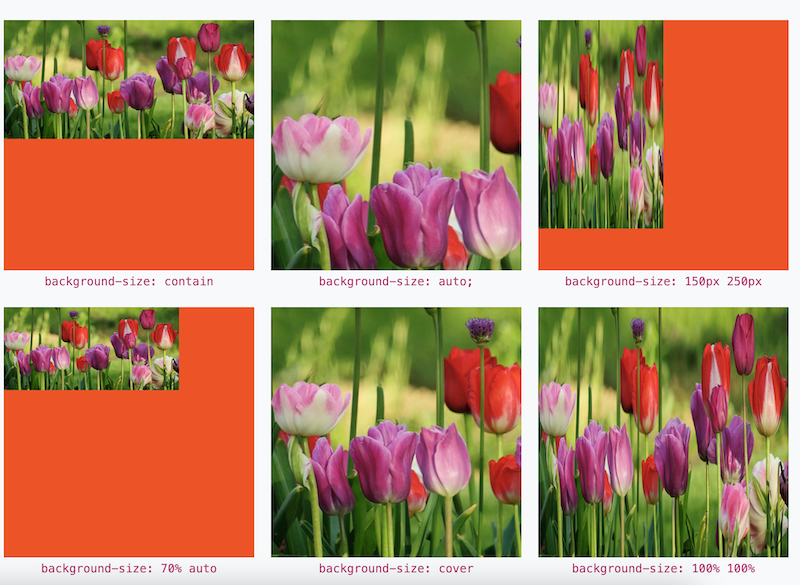
Background size là gì
– Background size: Là thuộc tính về định nghĩa kích thước của hình nền. Giá trị của background size có thể được tính bằng tỷ lệ phần trăm, kích thước chiều rộng hoặc chiều dài.
Background color là gì
Thuộc tính màu nền (background color) trong background là gì Thuộc tính có chức năng thay đổi màu nền cho màn hình nền, được gọi là background color. Thế nhưng, vì đặc thù chỉ có thể thay đổi được 1 màu sắc cho 1 đối tượng duy nhất. Thế nên rất dễ gây ra sự nhàm chán và đơn điệu cho người dùng.
Display block trong CSS là gì
1, Display CSS block:
Đây là một phần tử có thuộc tính hiển thị được đặt để chặn bắt đầu trên một dòng mới và chiếm chiều rộng màn hình có sẵn. Bạn có thể chỉ định các thuộc tính chiều rộng và chiều cao cho các phần tử như vậy.
Opacity trong CSS dùng để làm gì
opacity: Tạo hiểu ứng trong suốt, mờ ảo cho các thành phần như ảnh, chữ, khối nền. Thuộc tính opacity có thể được thiết lập giá trị từ 0.0 – 1.0. Với giá trị càng nhỏ thì độ trong suốt càng nhiều. visibility: Xác định ẩn hay hiển thị thành phần trên trang.
Float trong HTML là gì
Thuộc tính Float được sử dụng để chuyển vị trí và định dạng nội dung một phần tử, ví dụ, chuyển một hình ảnh sang góc trái hoặc phải so với chữ trong không gian bao quanh nó. Thuộc tính này rất cần thiết trong việc định dạng bố cục trang và chia bố cục HTML của một trang web.
Foreground là gì
Cảnh gần, cận cảnh. (Nghĩa bóng) Địa vị nổi bật.
Background là gì trong hợp đồng
Trong tuyển dụng, background được hiểu là những công việc bạn đã từng làm, hoặc kinh nghiệm, kiến thức, kỹ năng đã tích lũy được trong quá khứ. Nếu bạn từng công tác ở những môi trường không tốt, hay như không có nhiều kinh nghiệm, kỹ năng làm việc,…
Linear Gradient trọng CSS là gì
linear-gradient (gradient tuyến tính) là loại gradient phổ biến nhất mà chúng ta thấy trong thiết kế web là . Nó được gọi là "tuyến tính" vì flow của màu sắc sẽ từ trái sang phải, từ trên xuống dưới hoặc ở bất kỳ góc nào tùy thuộc vào hướng mà mình chọn.
Display inline trong CSS là gì
Display CSS inline:
Thành phần sẽ hiển thị như một nội tuyến (inline, không ngắt dòng), đây là dạng mặc định. Là phần tử có thuộc tính hiển thị được đặt thành nội tuyến, display inline sẽ không bắt đầu trên một dòng mới và nó sẽ chiếm chiều rộng màn hình còn lại/khả dụng.
Display block là gì
1, Display CSS block:
Đây là một phần tử có thuộc tính hiển thị được đặt để chặn bắt đầu trên một dòng mới và chiếm chiều rộng màn hình có sẵn. Bạn có thể chỉ định các thuộc tính chiều rộng và chiều cao cho các phần tử như vậy.
Transition trong CSS là gì
CSS transition là một thuộc tính khá đơn giản và dễ sử dụng, nó cung cấp cho chúng ta một cách để điều khiển tốc độ của hiệu ứng khi thay đổi các thuộc tính của CSS. Ngoài cách sử dụng thông thường như transition: all .
Display inline là gì
Display CSS inline:
Là phần tử có thuộc tính hiển thị được đặt thành nội tuyến, display inline sẽ không bắt đầu trên một dòng mới và nó sẽ chiếm chiều rộng màn hình còn lại/khả dụng. Nó chỉ chiếm không gian mà một phần tử bình thường sẽ chiếm.
Position trong CSS là gì
Position trong CSS được sử dụng với mục đích định vị vị trí hiển thị của các phần tử thẻ HTML và thường dùng trong việc xây dựng CSS cho menu nhiều cấp, tooltip và một số chức năng khác có liên quan đến vị trí.
Foreground iOS là gì
Foreground-Only Apps
Là những app mà không bật Background Mode. Phần lớn các ứng dụng iOS sẽ chuyển sang trạng thái suspend trong một thời gian ngắn sau khi ứng dụng được đưa về background nếu ta không bật Background Mode.
Foreground Photoshop là gì
Foreground (tiền cảnh) là điểm chính, chủ thể chính của bức ảnh như người, đồ vật, động vật, Phím tắt là Alt + Del.
Background chụp ảnh là gì
Background trong nhiếp ảnh
Trong nhiếp ảnh, background được sử dụng để chỉ khung cảnh, phông nền phía sau đối tượng được chụp ảnh. Background được xem là một tiêu chí quan trọng nhằm quyết định đến chất lượng, giá trị thẩm mỹ,… trong bức ảnh đó.
Backdrop là cái gì
Backdrop là từ chỉ phông nền sân khấu, nó thường được sử dụng trong các chương trình, sự kiện, buổi tiệc,… là một phần quan trọng trong các chương trình, sự kiện bởi nó là nơi để thể hiện những thông tin quan trọng của chương trình.
Gradient CSS là gì
Gradient là một phần tử CSS với kiểu dữ liệu hình ảnh, nó được tạo ra bởi sự kết hợp hai hay nhiều màu xác định với hai loại chính là linear và radial. Do là kiểu hình ảnh nên bạn có thể sử dụng các thuộc tính dành cho hình ảnh trong CSS như là background-image, border-image… cho phần tử của website.