
Can you design your own WordPress template
Building a WordPress theme used to be impossible without expensive developers or having coding knowledge yourself. But today, some WordPress plugins give you the ability to make your own custom theme using simple drag and drop functionality.
How do I create a custom template in WordPress without plugins
1. Create a Page Template ManuallyStep 1: Create a Template File. To get started, open your text editor of choice and add this line of code:Step 2: Upload the Template File to Your Site. Next, you'll need to upload this file to your site.Step 3: Customize Your Template File.
How do I create a template for a specific page in WordPress
Go to WordPress Admin Panel > Pages > Add New. You can see the new custom page template listed on the right side. Create a new page and set its template to PageWithoutSidebar. Once done, Publish it.
How do I add a custom HTML page to WordPress
Add a custom HTML block in WordPressSign in to WordPress.On the left side-menu, select Posts or Pages.Hover over the post or page you want to edit and then select Edit.At the upper-left corner, select.On the left-side menu, under Text, select Code.Select.Replace Write HTML… with your HTML code snippet.
How do I create a custom single post template in WordPress
Simply put, you create a single post template using the builder, then drag and drop the elements however you want. Then, you change your theme's template to the one you want. Post Custom Templates Lite allows you to create as many templates as you like.
How do I create a dynamic template in WordPress
Dynamic Templates (Custom Page/Post Designs)Step 1: Create Your Template. Now you can go to Theme Panel > Dynamic Templates and add a new template.Step 2: Assign the Template to your post type. Now that you have your template you will need to assign it to your post type.
How do I customize my html template in WordPress
Converting HTML ManuallyStep 1: Create a Theme Folder. First, you'll need to create a folder to hold your new theme files, and label it with your new theme's name.Step 2: Copy and Paste Your Existing CSS.Step 3: Separate Existing HTML.Step 4: Configure Your Index.Step 5: Upload Your New Theme.
How do I edit a specific page in html in WordPress
Another way to add or change HTML code in the WordPress block editor is by editing the HTML of a particular block. To do that, simply select an existing block in your content and then click the three-dot menu. Next, go ahead and click the 'Edit as HTML' option. You'll now see the HTML of an individual block.
How do I create a custom template for a custom post type
How to add file-based templates for custom post typesUse an HTML file if you want the Site Editor to list the template.Use a PHP file if you need to: Use conditionals. Display post meta in the content. Check if a plugin is active before adding a plugin block to the template.
How do I create an HTML template in WordPress
Once you've accessed your website, you can proceed with the following steps.Step 1: Create a Theme Folder.Step 2: Copy and Paste Your Existing CSS.Step 3: Separate Existing HTML.Step 4: Configure Your Index.Step 5: Upload Your New Theme.Step 1: Choose a Theme.Step 2: Create a Folder for Your Child Theme.
How do I customize my HTML template
We are going to use Sublime Text here.Download and View Your HTML Template. Download the template you want to edit.Find The 'Name' Tag In The Inspector.Edit the Tag in HTML.Add Your Image.Social Media Links Change.Edit The About Section.Customizing Services Section.Edit Copyright Text.
How to set a template in HTML
The <template> tag is used as a container to hold some HTML content hidden from the user when the page loads. The content inside <template> can be rendered later with a JavaScript. You can use the <template> tag if you have some HTML code you want to use over and over again, but not until you ask for it.
How do you create an edit page in HTML
HTML EditorsStep 1: Open Notepad (PC) Windows 8 or later:Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit.Step 2: Write Some HTML. Write or copy the following HTML code into Notepad:Step 3: Save the HTML Page. Save the file on your computer.Step 4: View the HTML Page in Your Browser.
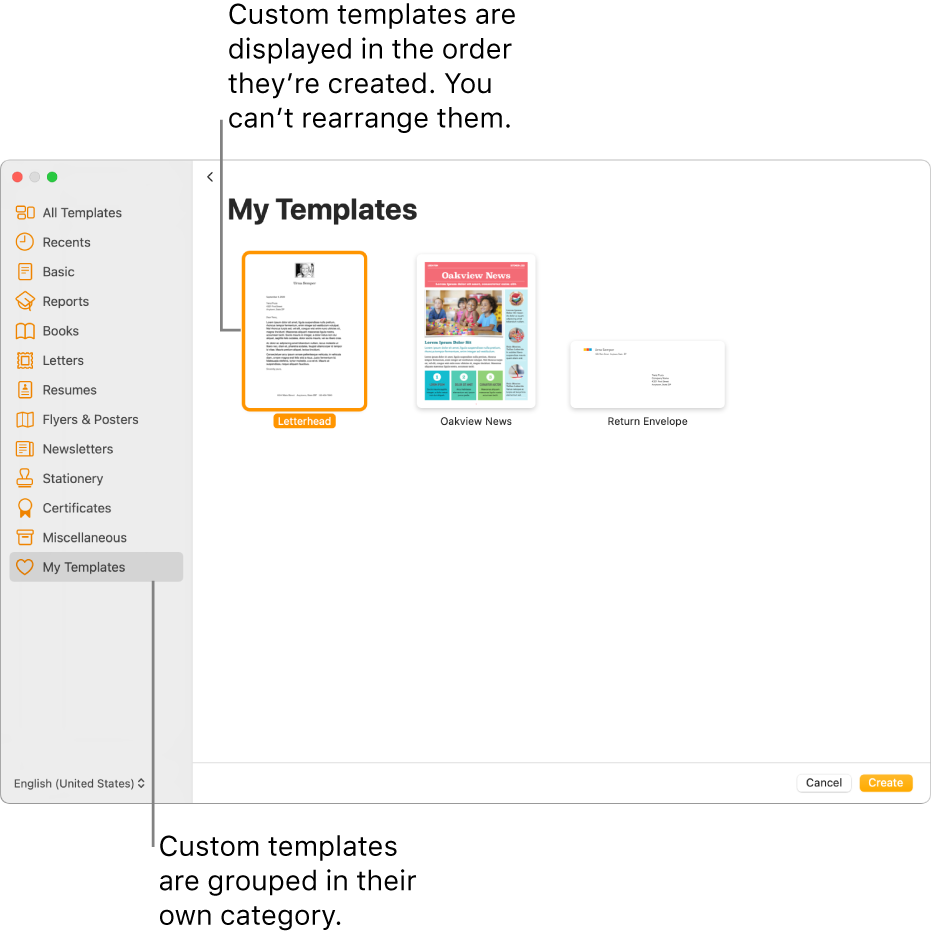
What is custom template design
Custom templates are a page (or group of pages) you create yourself and then save as a template for reuse on your site. It's an efficient way to set up pages that share common content, layout or sub-page hierarchy – for example, a module, staff profile or course description.
How do I create a simple HTML template
HTML Website Template<html><!– HTML main head tells that we are going to use html in browser –><head><!– hrad tag–><title><!– title tag–>Ehtesham's Template </title><link href="style.css" rel="stylesheet" type="text/css" />
How do I edit HTML templates in Chrome
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How do I make a dynamic HTML template
html file and select File → Save As… menu option, which will open the Save As dialog. Select the Dynamic Web Template (*. dwt) from the Save as type dropdown and change the file name from the index to the master.
What is an HTML page template
The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document.
How do I edit and save an HTML page
HTML EditorsStep 1: Open Notepad (PC) Windows 8 or later:Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit.Step 2: Write Some HTML. Write or copy the following HTML code into Notepad:Step 3: Save the HTML Page. Save the file on your computer.Step 4: View the HTML Page in Your Browser.
Can I edit HTML in Chrome
Method 1: edit HTML code in Chrome with Chrome Dev Tools
Right-click on the HTML code and press “Edit as HTML”; following this, you will now be able to live edit the html of this element in Chrome, it will be rendered once you're done editing.
How do I create a design template
Know your brand basics
Your brand colors, fonts, and photo aesthetic are what will make a template look like it was designed just for you. This visual identity is usually laid out in what's called a brand book. At a minimum, a brand book will include the colors and fonts that your brand should use in any graphic.
How do I use custom templates in Canva
And it will take you to canva. Before you do anything it's going to show you a preview of the image. Itself. It's going to have you click use template right at the bottom.
How do I create my own HTML page
Follow the steps below to create your first web page with Notepad or TextEdit.Step 1: Open Notepad (PC) Windows 8 or later:Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit.Step 2: Write Some HTML.Step 3: Save the HTML Page.Step 4: View the HTML Page in Your Browser.
How do I create a custom HTML template
We are going to use Sublime Text here.Download and View Your HTML Template. Download the template you want to edit.Find The 'Name' Tag In The Inspector.Edit the Tag in HTML.Add Your Image.Social Media Links Change.Edit The About Section.Customizing Services Section.Edit Copyright Text.
How do I make an HTML page editable
To edit the content in HTML, we will use contenteditable attribute. The contenteditable is used to specify whether the element's content is editable by the user or not. This attribute has two values. true: If the value of the contenteditable attribute is set to true then the element is editable.