
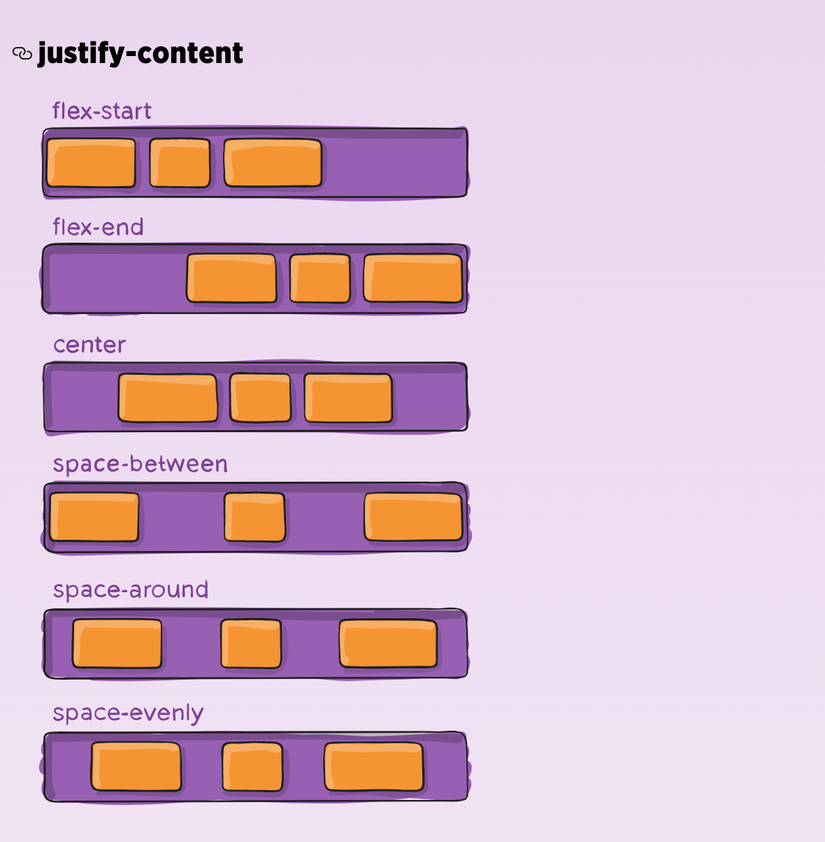
Justify-Content nghĩa là gì
Justify-content cho phép chúng ta căn chỉnh các phần tử theo chiều ngang hoặc chiều dọc tùy thuộc vào flex-direction mà không làm thay đổi trật tự của các phần tử. Justify-content được đặt ở thẻ bao ngoài các phần tử mà bạn muốn căn chỉnh.
Bản lưu
Flex-Start là gì
flex-start: là giá trị mặc định, sẽ đặt item ở vị trí bắt đầu là main start. flex-end: đặt item tại vị trí main end. center : đặt item tại giữa main axis. space-between: phân đều khoảng cách giữa các item.
Bản lưu
Align Content là gì
Thuộc tính align-content sử dụng để căn chỉnh khoảng cách các item bên trong container theo dọc theo trục cross axis, chiều ngang hoặc chiều dọc tùy thuộc vào flex-direction.
Bản lưu
Flex dùng để làm gì
Trong tiếng Anh, “flex” có nghĩa là uốn cong cái gì đó. Nhưng theo từ lóng, "flex" mang nghĩa khoe khoang quá mức, gây khó chịu. Được biết, cụm từ "flex" đã được sử dụng từ lâu, chủ yếu để châm biếm, mỉa mai những người hay khoe khoang quá mức khiến người khác khó chịu.
Align Self Stretch là gì
align-self: stretch/start/end/center; Được đặt trong từng itmes. Và cách nó hoạt động cũng thật dễ hiểu. Đơn giản là căn chỉnh bản thân nó, theo chiều dọc với các giá trị stretch, strat, end, center.
Flex-Direction column là gì
flex-direction
Thuộc tính này quy định cách trình bày các mục linh hoạt trong khung linh hoạt, bằng cách đặt hướng cho khung linh hoạt theo một trục chính. Chúng có thể được trình bày theo hai hướng, giống như hàng ngang hay hàng dọc.
Float trong HTML là gì
Thuộc tính Float được sử dụng để chuyển vị trí và định dạng nội dung một phần tử, ví dụ, chuyển một hình ảnh sang góc trái hoặc phải so với chữ trong không gian bao quanh nó. Thuộc tính này rất cần thiết trong việc định dạng bố cục trang và chia bố cục HTML của một trang web.
Display block là gì
1, Display CSS block:
Đây là một phần tử có thuộc tính hiển thị được đặt để chặn bắt đầu trên một dòng mới và chiếm chiều rộng màn hình có sẵn. Bạn có thể chỉ định các thuộc tính chiều rộng và chiều cao cho các phần tử như vậy.
Ngôn ngữ lập trình CSS là gì
CSS là viết tắt của cụm từ Cascading Style Sheets, đây là ngôn ngữ dùng để tìm và định dạng miêu tả lại các phần tử được tạo ra bởi ngôn ngữ Markup cấu trúc HTML. Để nói một cách ngắn gọn, CSS là ngôn ngữ dùng để tạo nên phong cách cho trang web.
Flexing là gì trên facebook
Flex là một từ lóng trong tiếng Anh, ám chỉ việc khoe mẽ khiến người khác cảm thấy khó chịu. Tuy nhiên, với giới trẻ Việt Nam thì flex đang được hiểu một cách giải trí hơn, là kỹ năng khoe sao cho khéo để người khác bật cười.
Flex Shrink là gì
Mặc định giá trị trong flex-shrink là 1 nghĩa là cho phép các phần tử co lại khi độ rộng container giảm xuống. Các bạn thấy chứ các phần tử nó sẽ co lại khi chúng ta resize trình duyệt nhỏ xuống. Nhưng nếu các bạn set cho nó flex-shrink: 0 thì nó sẽ không co giãn và lúc này nó sẽ lấy giá trị của thuộc tính width.
Flex-Direction Row là gì
Cụ thể: flex-direction: row: Chuyển trục main axis thành chiều ngang, nghĩa là hiển thị theo hàng. colum: Chuyển trục main axis thành chiều dọc, nghĩa là hiển thị theo cột. row-reverse: Hiển thị theo hàng nhưng đảo ngược vị trí các item.
Khi nào thì dùng Flexbox
Các trường hợp nên sử dụng FlexCăn chỉnh nội dung (Content alignment) Ngày xưa, việc sắp xếp các item theo chiều dọc là một công việc khá khó khăn., còn bây giờ thì nó thực sự đơn giản.Căn chỉnh đồng đều các item theo 1 chiều.Định vị item phức tạp trong một chiều.Các tính năng của Polyfill Grid.
Display inline là gì
Display CSS inline:
Là phần tử có thuộc tính hiển thị được đặt thành nội tuyến, display inline sẽ không bắt đầu trên một dòng mới và nó sẽ chiếm chiều rộng màn hình còn lại/khả dụng. Nó chỉ chiếm không gian mà một phần tử bình thường sẽ chiếm.
Position trong CSS là gì
Position trong CSS được sử dụng với mục đích định vị vị trí hiển thị của các phần tử thẻ HTML và thường dùng trong việc xây dựng CSS cho menu nhiều cấp, tooltip và một số chức năng khác có liên quan đến vị trí.
Display inline trong CSS là gì
Display CSS inline:
Thành phần sẽ hiển thị như một nội tuyến (inline, không ngắt dòng), đây là dạng mặc định. Là phần tử có thuộc tính hiển thị được đặt thành nội tuyến, display inline sẽ không bắt đầu trên một dòng mới và nó sẽ chiếm chiều rộng màn hình còn lại/khả dụng.
HTML là viết tắt của thuật ngữ gì
HTML là từ viết tắt của Hyper Text Markup Language, được sử dụng để tạo các trang web và ứng dụng web. Hãy cùng xem Hyper Text Markup Language và trang Web có nghĩa là gì: Hyper Text: Hay Siêu văn bản đơn giản có nghĩa là “Văn bản trong Văn bản”. Một văn bản có một liên kết bên trong nó, là một siêu văn bản.
CSS được dùng để làm gì
CSS là viết tắt của cụm từ Cascading Style Sheets, đây là ngôn ngữ dùng để tìm và định dạng miêu tả lại các phần tử được tạo ra bởi ngôn ngữ Markup cấu trúc HTML. Để nói một cách ngắn gọn, CSS là ngôn ngữ dùng để tạo nên phong cách cho trang web.
Flex trong rạp là gì
Trong văn hóa rap – hiphop, các rapper hoặc các fan mê rap dùng từ "Flex" với mục đích khoe khoang, khoe của. Nói cách khác "Flex" là hành động chỉ một người khoe khoang quá mức về vật chất hay thành tựu của bản thân khiến người khác thấy khó chịu. Flex là gì
Flex là gì trong LOL
Theo đó, flex là hành động mà một người khoe khoang quá lố về vật chất hay thành tựu của bản thân, đôi khi khiến người khác thấy khó chịu.
Flex basis trong CSS là gì
Flex-basis dùng để set độ rộng hoặc chiều cao cho phần tử. Nó sẽ tương ứng với height khi parent có thuộc tính flex-direction: column và width nếu là flex-direction: row . Ban đầu mình set width cho toàn bộ Item là 450px . sau khi set flex-basis: 200px cho Item 3 thì nó đã ghi đè width ban đầu.
Grid column là gì
Column Grid – Lưới cột
Tạp chí chính là một ấn phẩm điển hình cho việc sử dụng lưới cột giúp người đọc dễ dàng nắm được nội dung văn bản. Ngoài ra lưới cột còn được sử dụng trên bố cục các trang web hoặc blog trực tuyến.
Khi nào dùng position relative
Relative: Định vị trí tuyệt đối cho các thành phần, không gây ảnh hưởng tới vị trí ban đầu hay các thành phần khác. Absolute: Giá trị này sẽ giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo cửa sổ trình duyệt. Fixed: Định vị trí tương đối cho thành phần theo cửa sổ trình duyệt.
Display block dùng để làm gì
1, Display CSS block:
Đây là một phần tử có thuộc tính hiển thị được đặt để chặn bắt đầu trên một dòng mới và chiếm chiều rộng màn hình có sẵn. Bạn có thể chỉ định các thuộc tính chiều rộng và chiều cao cho các phần tử như vậy.
HTML là gì cho ví dụ
HTML (Ngôn ngữ đánh dấu siêu văn bản) là mã được sử dụng để cấu trúc một trang web và nội dung của nó. Ví dụ: Nội dung có thể được cấu trúc trong một tập hợp các đoạn văn, một danh sách các dấu đầu dòng hoặc sử dụng hình ảnh và bảng dữ liệu .