
useRef trong React Native là gì
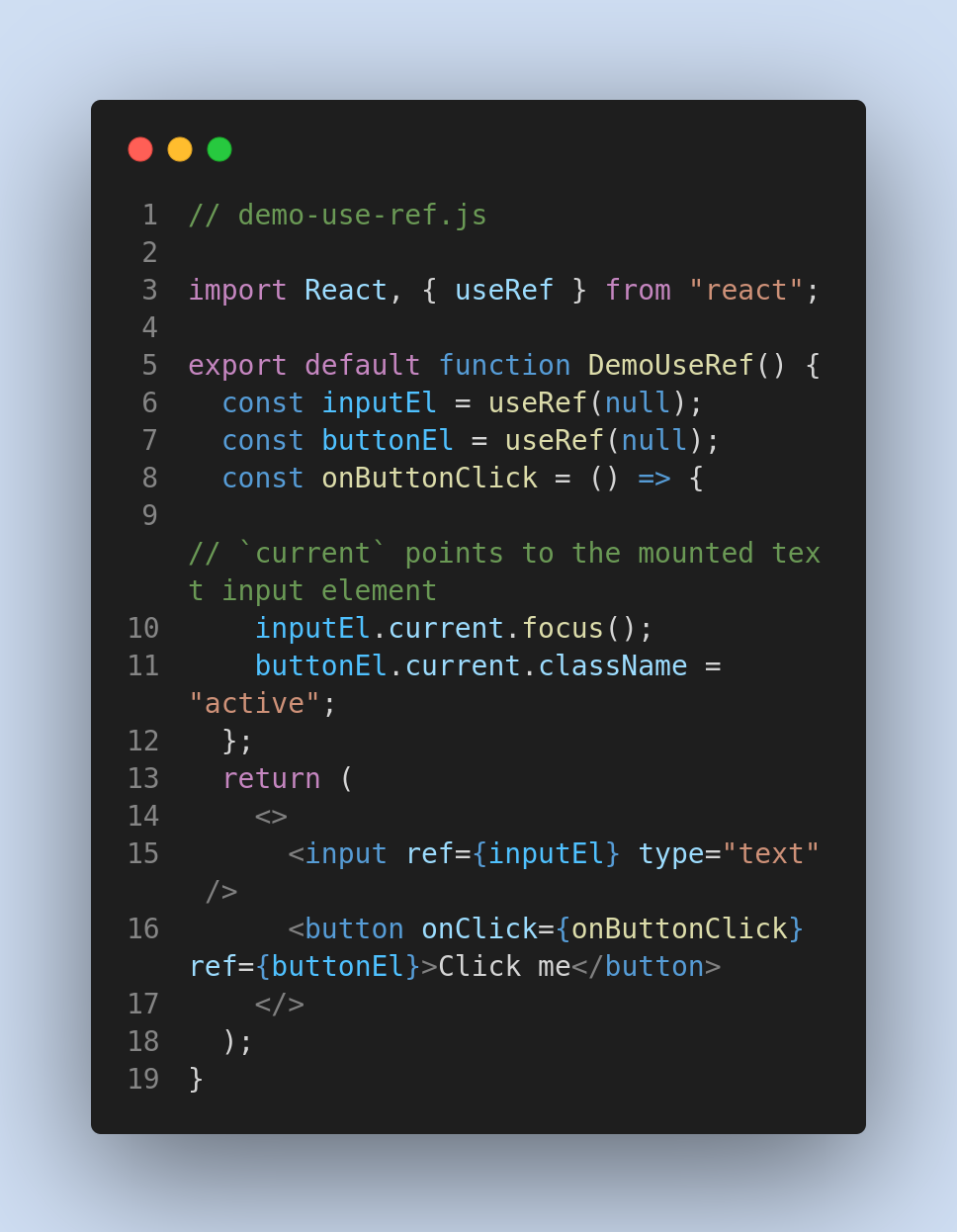
UseRef():
The returned object will persist for the full lifetime of the component. Về cơ bản, useRef giống như một "box", dùng để lưu các giá trị của một element sử dụng thuộc tính . current. Bạn có thể quen thuộc với ref chủ yếu như một cách để truy cập DOM.
Bản lưu
useReducer () là gì
useReducerlà một trong những hook cơ bản trong React cho phép quản lý state của ứng dụng một cách linh hoạt và hiệu quả hơn. Nó giúp giảm thiểu sự phức tạp khi quản lý state và cung cấp cho chúng ta một cách tiếp cận mới để xử lý các trạng thái phức tạp trong ứng dụng React.
useEffect sử dụng khi nào
useEffect chạy sau tất cả những lần render Đúng! Theo mặc định, nó chạy sau lần render đầu tiên và mỗi lần update.
forwardRef để làm gì
forwardRef là một method cho phép các components cha truyền các refs (tham chiếu) xuống các component con của chúng. forwardRef đưa cho component con một tham chiếu đến một phần tử DOM được tạo bởi cha của nó và điều này cho phép chúng có thể đọc và sửa đổi phần tử đó ở bất cứ đâu mà nó đang được sử dụng.
High order Component là gì
Higher-order component (HOC) là một kỹ thuật nâng cao trong React được sử dụng trong việc sử dụng lại các component. HOCs không là một phần trong React API. Một cách cụ thể, một higher-order component là một hàm và nó nhận đối số là một component và trả về một component mới.
Hiểu thế nào về useRef () hook trong React
useRef hook là một function trả về một object với thuộc tính current được khởi tạo thông qua tham số truyền vào. Object được trả về này có thể mutate và sẽ tồn tại xuyên suốt vòng đời của component.
Redux dùng để làm gì
Redux là Predictable State Management tool (mang nghĩa là công cụ quản lý cao cấp) dành cho các ứng dụng chạy bằng ngôn ngữ lập trình JavaScript. Redux ra đời nhằm tạo ra một lớp quản lý các trạng thái tổng thể của ứng dụng.
Context trong react là gì
React Context là một cách để quản lý trạng thái trên toàn cầu. Nó có thể được sử dụng cùng với useState Hook để chia sẻ trạng thái giữa các thành phần lồng vào nhau dễ dàng hơn so với useState một mình.
Side effects trong React là gì
Bạn có thể hiểu đơn giản side effect là những hành động event có thể làm thay đổi DOM trong react components. Đơn giản như bạn nhập click vào một button thì dữ liệu sẽ fetching về làm thay đổi components bên trong đó hay khi bạn tạo tài khoản thì dữ liệu của bạn sẽ được update và tạo mới trên server chẳng hạn.
Fragment trong React là gì
Fragment là một common pattern được giới thiệu kể từ khi React 16 ra đời. Nó cho phép bạn return nhiều element từ một component mà không làm sinh ra những DOM element ko cần thiết. Ngoài ra còn có một short syntax khác để khai báo fragment, nhưng nó không được hỗ trợ bởi hầu hết các tool phổ biến.
HOCs là gì
Higher-order components (HOCs) là một kỹ thuật tái sử dụng code rất quen thuộc khi lập trình với React. Nói một cách đơn giản, HOC là một hàm nhận vào một component và trả về một component mới.
Higher-order Component ReactJS là gì
Higher-order component (HOC) là một kĩ thuật nâng cao trong React để tái sử dụng logic của component. HOC không thuộc React API. Nó là một pattern được sinh ra từ khả năng sử dụng kết hợp (compositional) của React. Một cách cụ thể, một higher-order component là một hàm nhận vào một component và trả về một component.
Hook trong React là gì
1) React hook là gì Hooks là một bổ sung mới trong React 16.8. Hooks là những hàm cho phép bạn “kết nối” React state và lifecycle vào các components sử dụng hàm. Với Hooks bạn có thể sử dụng state và lifecycles mà không cần dùng ES6 Class.
Redux Saga là gì
Redux-Saga là gì Redux-Saga là một thư viện redux middleware, giúp quản lý những side effect trong ứng dụng redux trở nên đơn giản hơn. Bằng việc sử dụng tối đa tính năng Generators ( function* ) của ES6, nó cho phép ta viết async code nhìn giống như là synchronos.
State được lưu ở đâu trong ứng dụng React Redux
Với Redux, state của ứng dụng được giữ trong một nơi gọi là store và mỗi component đều có thể access bất kỳ state nào mà chúng muốn từ chúng store này.
Clean Up trong useEffect là gì
Cleaning up useEffect
Việc dọn dẹp có thể ngăn chặn rò rỉ bộ nhớ (hay còn gọi là memory leaks mà chúng ta thường gặp) và loại bỏ những thứ không mong muốn. Một số trường hợp sử dụng cho điều này là: Clean up subscriptions. Clean up modals.
Effect Hook là gì
Effect Hook là một tính năng rất quan trọng của React Hooks, nó cho phép chúng ta truy cập và sử dụng các lifecycle hooks giống như Lifecyle của stateful component thông qua một API được cung cấp bởi React Hooks có tên là useEffect().
Side effect trong react là gì
Bạn có thể hiểu đơn giản side effect là những hành động event có thể làm thay đổi DOM trong react components. Đơn giản như bạn nhập click vào một button thì dữ liệu sẽ fetching về làm thay đổi components bên trong đó hay khi bạn tạo tài khoản thì dữ liệu của bạn sẽ được update và tạo mới trên server chẳng hạn.
Fragment dùng để làm gì
Trong các ứng dụng Android, fragment trong android là component rất phổ biến khi tạo UI layouts. Nó giúp bạn thiết kế ứng dụng linh động hơn, hỗ trợ giao diện cả trên điện thoại và máy tính bảng.
Render Props là gì
Thuật ngữ “render prop” nói về một kĩ thuật chia sẻ code giữa các React components bằng cách dùng một đối tượng (prop) có giá trị là một hàm (function). Một component có một render prop sẽ lấy một hàm trả về một phần tử React (React element) và gọi hàm đó thay vì phải thực hiện render với logic riêng biệt.
Hook trọng lập trình là gì
Hook là một thuật toán tạo ra để có thể chặn các hoạt động như thao tác chuột hay bàn phím. Trong đó, các hàm được chia theo nhiệm vụ như dùng để chặn một loại hoạt động riêng biệt là hook procedure hay Hook function hoặc Filter Function.
Yield là gì redux
yield(): Có nghĩa là chạy tuần tự khi nào trả ra kết quả mới thực thi tiếp. Select(): Chạy một selector function để lấy data từ state.
Redux Tool Kit là gì
Redux Toolkit là một thư viện phổ biến để xây dựng các ứng dụng Redux. Nó cung cấp một bộ công cụ và tiện ích có thể giúp bạn giảm boilerplate code và đơn giản hóa Logic Apps của bạn.
Các thành phần của redux là gì
Có 3 thành phần của Redux: Actions , Store , Reducers .Actions. Actions đơn giản là các events.Reducers. Reducers là các function nguyên thủy chúng lấy state hiện tại của app, thực hiện một action và trả về một state mới.Store. Store lưu trạng thái ứng dụng và nó là duy nhất trong bất kỳ một ứng dụng Redux nào.
Fragment trong react là gì
Fragment là một common pattern được giới thiệu kể từ khi React 16 ra đời. Nó cho phép bạn return nhiều element từ một component mà không làm sinh ra những DOM element ko cần thiết. Ngoài ra còn có một short syntax khác để khai báo fragment, nhưng nó không được hỗ trợ bởi hầu hết các tool phổ biến.