
What is aria hidden used for
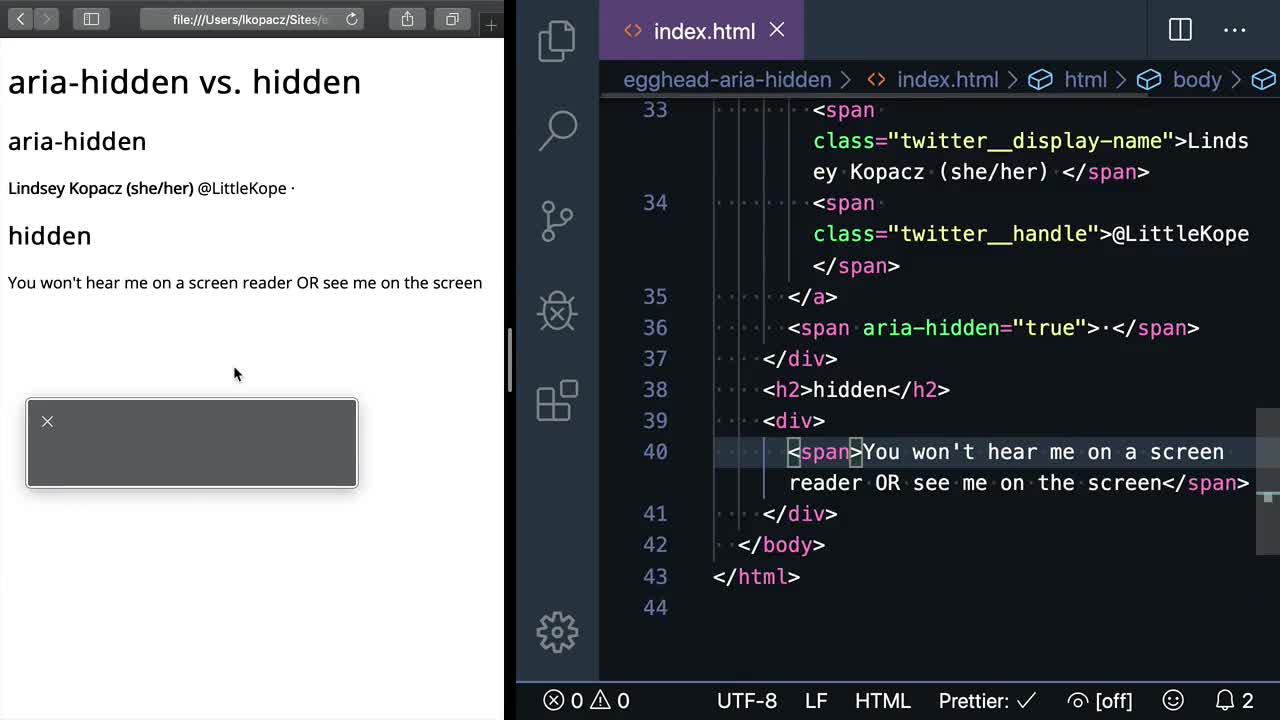
What is ARIA Hidden Adding aria-hidden="true" to an HTML element removes that element and all elements nested within it so that it is not visible or announced to users of assistive technology such as screen readers.
Does aria hidden affect children
Using the aria-hidden="true" attribute on an element removes the element and ALL of its child nodes from the accessibility API making it completely inaccessible to screen readers and other assistive technologies.
What is aria hidden with aria label
The aria-hidden is stated by developers to some contents or elements that are redundant information or repeated text. The aria-hidden attribute can also be used in other aria labels, such as the aria-disabled, aria-modal, and aria-expanded attributes.
What is aria Controls and aria hidden
aria-controls – Set to the HTML id of the menu toggled by this button. aria-haspopup – Set to true. This attribute informs a user that the button is a menu button. aria-hidden – Placed on the controlled menu to hide it from screen readers when collapsed.
Is aria-hidden necessary
Use caution when using aria-hidden to hide visibly rendered content from assistive technologies. You should not be hiding visible content unless doing so improves the experience for users of assistive technologies by removing redundant or extraneous content.
Do SVGs need aria-hidden
Hiding SVGs
For example, a layout table might be given a role of presentation because you don't want assistive technologies to read out row and cell information, but users can still access the content in the cells. In order to hide an SVG, it is best to give it an attribute of aria-hidden='"true".
Why not to use aria
It means don't use ARIA when semantic markup already conveys the same information. For example, the [role] property is part of ARIA. One available role is heading . Its purpose is to let screen readers and other AT know that an elements that's not an h* element is supposed to be a heading.
How important is aria
HTML and ARIA play important roles in making digital products accessible, especially when it comes to assistive technology (AT) such as screen readers. Both are used to convert content into an alternate format, such as Braille or Text-to-Speech (TTS).
What is the difference between aria-hidden and disabled
aria-hidden: The aria-hidden is related to aria-disabled because they are both indicating an element's state if it can be toggled or not. The aria-hidden indicates that the element in question is not available, in particular to an accessibility API.
Is ARIA required necessary
When form controls are created using non-semantic elements, such as a <div> with a role of checkbox , the aria-required attribute should be included, with a value of true , to indicate to assistive technologies that user input is required on the element for the form to be submittable.
Is ARIA necessary
Rule 2: Don't add (unnecessary) ARIA to HTML #
In most circumstances, HTML elements work well out of the box and do not need additional ARIA added to them. In fact, developers using ARIA often have to add additional code to make the elements functional in the case of interactive elements.
Why not to use ARIA
It means don't use ARIA when semantic markup already conveys the same information. For example, the [role] property is part of ARIA. One available role is heading . Its purpose is to let screen readers and other AT know that an elements that's not an h* element is supposed to be a heading.
When not to use ARIA
The first rule of ARIA is that you should not use ARIA unless you have to. HTML elements already have accessibility built in, and adding unnecessary ARIA labels can break accessibility. For that reason, it's much better to use HTML elements, instead of constructing code with ARIA labels.
Do SVGs need ARIA hidden
Hiding SVGs
For example, a layout table might be given a role of presentation because you don't want assistive technologies to read out row and cell information, but users can still access the content in the cells. In order to hide an SVG, it is best to give it an attribute of aria-hidden='"true".
Does ARIA hidden prevent tabbing
The aria-hidden attribute removes elements from the accessibility tree to be ignored by screen readers, however, it does not remove them or its descendant children from the tabbing focus sequence (if they are focusable).
Does everything need an ARIA-label
If you give your <iframe> s a title , your images an alt attributes, and your input's associated <label> s, aria-label is not necessary. But, if present, the aria-label will take precedence over the title , alt and <label> as your iframe , image, or input's accessible name, respectively.
Why not to use Aria
It means don't use ARIA when semantic markup already conveys the same information. For example, the [role] property is part of ARIA. One available role is heading . Its purpose is to let screen readers and other AT know that an elements that's not an h* element is supposed to be a heading.
Is Aria only for screen readers
sr-only class whenever possible when adding accessible visually hidden content to a web page. Screen readers are not required to support ARIA.
Is aria hidden necessary
Use caution when using aria-hidden to hide visibly rendered content from assistive technologies. You should not be hiding visible content unless doing so improves the experience for users of assistive technologies by removing redundant or extraneous content.
Is aria necessary
Rule 2: Don't add (unnecessary) ARIA to HTML #
In most circumstances, HTML elements work well out of the box and do not need additional ARIA added to them. In fact, developers using ARIA often have to add additional code to make the elements functional in the case of interactive elements.
What is Tabindex vs aria-hidden
tabindex="-1" means that an item is only focusable programatically. aria-hidden="true" means that item is completely removed from the accessibility tree.
Does aria improve SEO
Using semantic elements and ARIA attributes can bring many advantages to your web pages, such as improving code readability and maintainability, enhancing user experience and satisfaction, increasing SEO performance and ranking, and supporting the accessibility and inclusion of users.
Is aria only for screen readers
sr-only class whenever possible when adding accessible visually hidden content to a web page. Screen readers are not required to support ARIA.
Do SVGs need aria hidden
Hiding SVGs
For example, a layout table might be given a role of presentation because you don't want assistive technologies to read out row and cell information, but users can still access the content in the cells. In order to hide an SVG, it is best to give it an attribute of aria-hidden='"true".
Does aria hidden prevent tabbing
The aria-hidden attribute removes elements from the accessibility tree to be ignored by screen readers, however, it does not remove them or its descendant children from the tabbing focus sequence (if they are focusable).